

Code from TextureSurvey.scala:70 executed in 0.00 seconds (0.000 gc):
implicit val _ = log
// First, basic configuration so we publish to our s3 site
log.setArchiveHome(URI.create(s"s3://$s3bucket/${getClass.getSimpleName.stripSuffix("$")}/${log.getId}/"))
log.onComplete(() => upload(log): Unit)
// Fetch image (user upload prompt) and display a rescaled copy
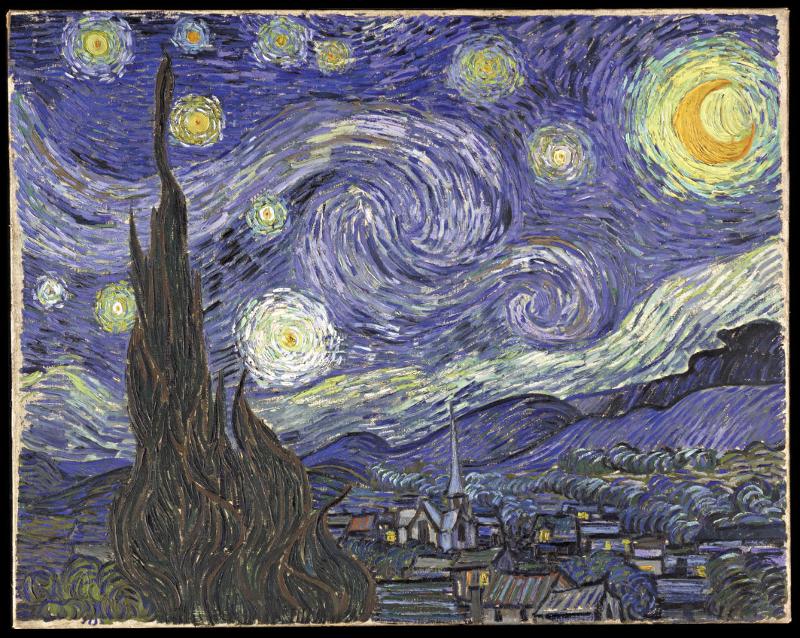
log.out(log.jpg(ImageArtUtil.load(log, styleUrl, (resolution * Math.sqrt(magnification)).toInt), "Input Style"))
val renderedCanvases = new ArrayBuffer[() => BufferedImage]
// Execute the main process while registered with the site index
val registration = registerWithIndexGIF(renderedCanvases.map(_ ()), delay = animationDelay)
withMonitoredGif(() => renderedCanvases.map(_ ()), delay = animationDelay) {
try {
for (pipeline <- List(
VGG19.getVisionPipeline
)) {
import scala.collection.JavaConverters._
for (layer <- pipeline.getLayers.asScala.keys) {
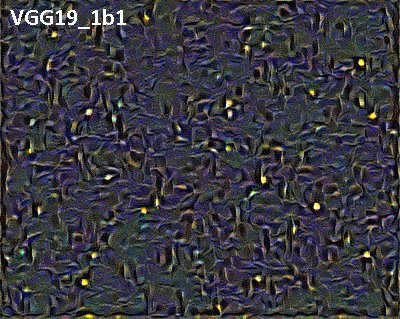
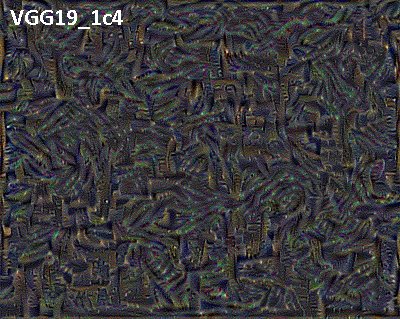
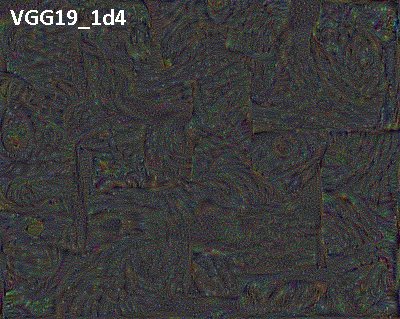
log.h1(layer.name())
val canvas = new AtomicReference[Tensor](null)
renderedCanvases += (() => {
val image = canvas.get().toImage
if (null == image) image else {
val graphics = image.getGraphics.asInstanceOf[Graphics2D]
graphics.setFont(new Font("Calibri", Font.BOLD, 24))
graphics.drawString(layer.name(), 10, 25)
image
}
})
withMonitoredJpg(() => Option(canvas.get()).map(_.toRgbImage).orNull) {
var steps = 0
Try {
log.subreport("Painting", (sub: NotebookOutput) => {
paint(styleUrl, initUrl, canvas, new VisualStyleNetwork(
styleLayers = List(layer),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer(),
new MomentMatcher()
),
styleUrl = List(styleUrl),
magnification = magnification
), new BasicOptimizer {
override val trainingMinutes: Int = 60
override val trainingIterations: Int = 25
override val maxRate = 1e9
override def onStepComplete(trainable: Trainable, currentPoint: Step): Boolean = {
steps = steps + 1
super.onStepComplete(trainable, currentPoint)
}
}, new GeometricSequence {
override val min: Double = resolution
override val max: Double = resolution
override val steps = 1
}.toStream.map(_.round.toDouble): _*)(sub)
null
})
}
if (steps < 3 && !renderedCanvases.isEmpty) {
renderedCanvases.remove(renderedCanvases.size - 1)
}
uploadAsync(log)
}(log)
}
}
null
} finally {
registration.foreach(_.stop()(s3client, ec2client))
}
}
}
<function0>