
Code from SmoothStyle.scala:63 executed in 0.00 seconds (0.000 gc):
() => {
implicit val _ = log
// First, basic configuration so we publish to our s3 site
log.setArchiveHome(URI.create(s"s3://$s3bucket/${getClass.getSimpleName.stripSuffix("$")}/${log.getId}/"))
log.onComplete(() => upload(log): Unit)
// Fetch input images (user upload prompts) and display a rescaled copies
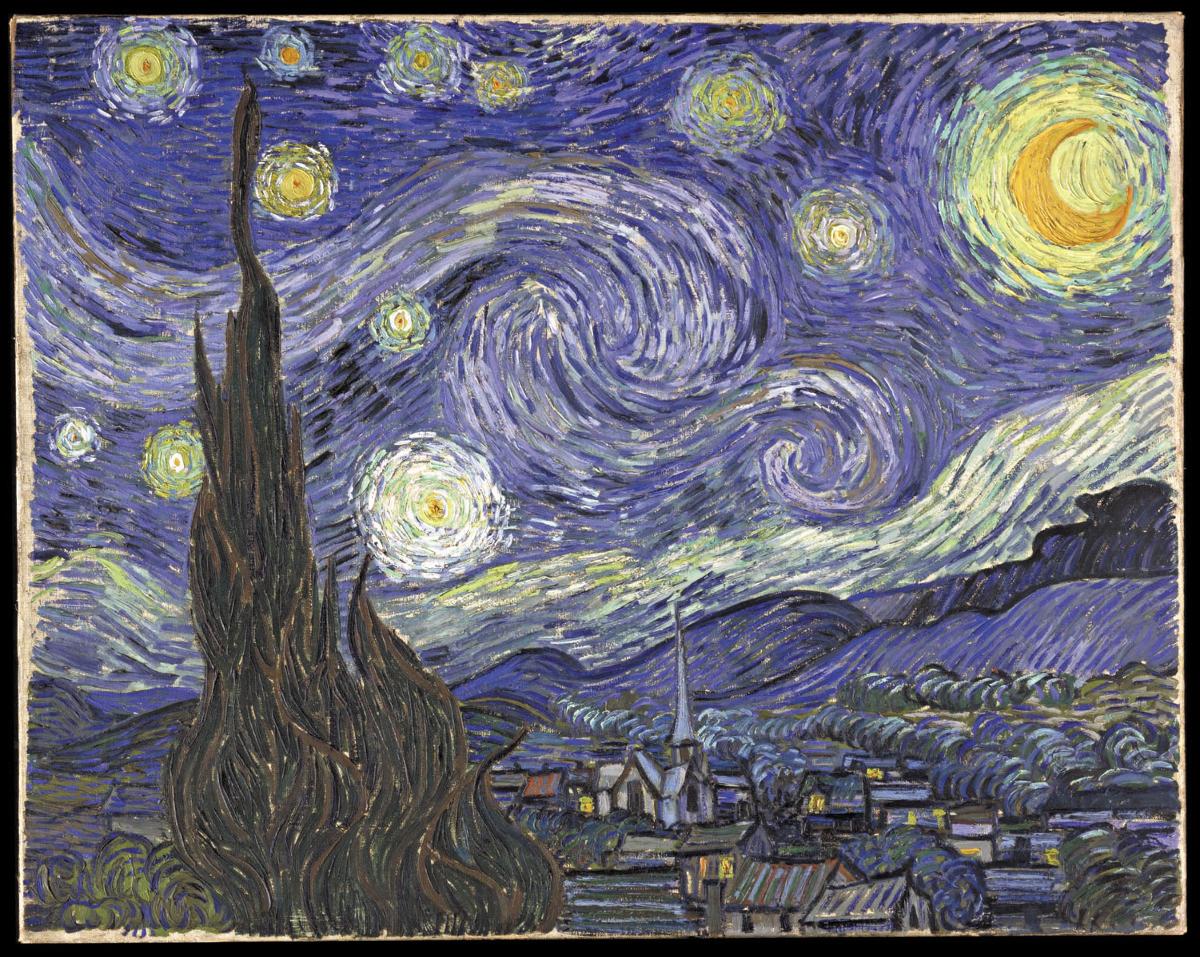
log.p(log.jpg(ImageArtUtil.load(log, styleUrl, 1200), "Input Style"))
log.p(log.jpg(ImageArtUtil.load(log, contentUrl, 1200), "Input Content"))
val canvas = new AtomicReference[Tensor](null)
// Execute the main process while registered with the site index
val registration = registerWithIndexJPG(canvas.get())
try {
// Display an additional image inside the report itself
withMonitoredJpg(() => canvas.get().toImage) {
paint(contentUrl, content => {
val fastPhotoStyleTransfer = FastPhotoStyleTransfer.fromZip(new ZipFile(Util.cacheFile(new URI(
"https://simiacryptus.s3-us-west-2.amazonaws.com/photo_wct.zip"))))
val style = Tensor.fromRGB(ImageArtUtil.load(log, styleUrl, 600))
val wctRestyled = fastPhotoStyleTransfer.photoWCT(style, content)
val topology = new SearchRadiusTopology(content).setSelfRef(true).setVerbose(true)
var affinity = new RelativeAffinity(content, topology).setContrast(20).setGraphPower1(2).setMixing(0.1)
.wrap((graphEdges: java.util.List[Array[Int]], innerResult: java.util.List[Array[Double]]) => adjust(graphEdges, innerResult, degree(innerResult), 0.2))
new RasterSolver_Cuda().solve(topology, affinity, 1e-4).apply(wctRestyled)
}, canvas, new VisualStyleContentNetwork(
styleLayers = List(
VGG16.VGG16_1a,
VGG16.VGG16_1b1,
VGG16.VGG16_1b2,
VGG16.VGG16_1c1,
VGG16.VGG16_1c2,
VGG16.VGG16_1c3,
VGG16.VGG16_1d1,
VGG16.VGG16_1d2,
VGG16.VGG16_1d3
).flatMap(x=>List(
x, x.prependAvgPool(2)
)),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer().setMinMax(-3,3),
new MomentMatcher()
),
styleUrl = List(styleUrl),
contentLayers = List(
// We use fewer layer to be a constraint, since the ContentMatcher operation defines
// a stronger operation. Picking a mid-level layer ensures the match is somewhat
// faithful to color, contains detail, and still accomidates local changes for style.
VGG16.VGG16_1b2
),
contentModifiers = List(
// Standard content matching operator
new ContentMatcher().scale(1e0)
),
magnification = 2
), new BasicOptimizer {
override val trainingMinutes: Int = 90
override val trainingIterations: Int = 20
override val maxRate = 1e9
}, new GeometricSequence {
override val min: Double = 600
override val max: Double = 1200
override val steps = 2
}.toStream.map(_.round.toDouble))
paint(contentUrl, x=>x, canvas, new VisualStyleContentNetwork(
styleLayers = List(
VGG16.VGG16_1a,
VGG16.VGG16_1b1,
VGG16.VGG16_1b2,
VGG16.VGG16_1c1,
VGG16.VGG16_1c2,
VGG16.VGG16_1c3,
VGG16.VGG16_1d1,
VGG16.VGG16_1d2,
VGG16.VGG16_1d3
),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer().setMinMax(-3,3),
new MomentMatcher()
),
styleUrl = List(styleUrl),
contentLayers = List(
// We use fewer layer to be a constraint, since the ContentMatcher operation defines
// a stronger operation. Picking a mid-level layer ensures the match is somewhat
// faithful to color, contains detail, and still accomidates local changes for style.
VGG16.VGG16_1b2.prependAvgPool(2)
),
contentModifiers = List(
// Standard content matching operator
new ContentMatcher().scale(5e-1)
),
magnification = 2
), new BasicOptimizer {
override val trainingMinutes: Int = 180
override val trainingIterations: Int = 20
override val maxRate = 1e9
}, new GeometricSequence {
override val min: Double = 1800
override val max: Double = 2400
override val steps = 2
}.toStream.map(_.round.toDouble))
}
null
} finally {
registration.foreach(_.stop()(s3client, ec2client))
}
}
<function0>