
Code from SeedImageSurvey.scala:68 executed in 0.00 seconds (0.000 gc):
implicit val _ = log
// First, basic configuration so we publish to our s3 site
log.setArchiveHome(URI.create(s"s3://$s3bucket/${getClass.getSimpleName.stripSuffix("$")}/${log.getId}/"))
log.onComplete(() => upload(log): Unit)
// Fetch input images (user upload prompts) and display rescaled copies
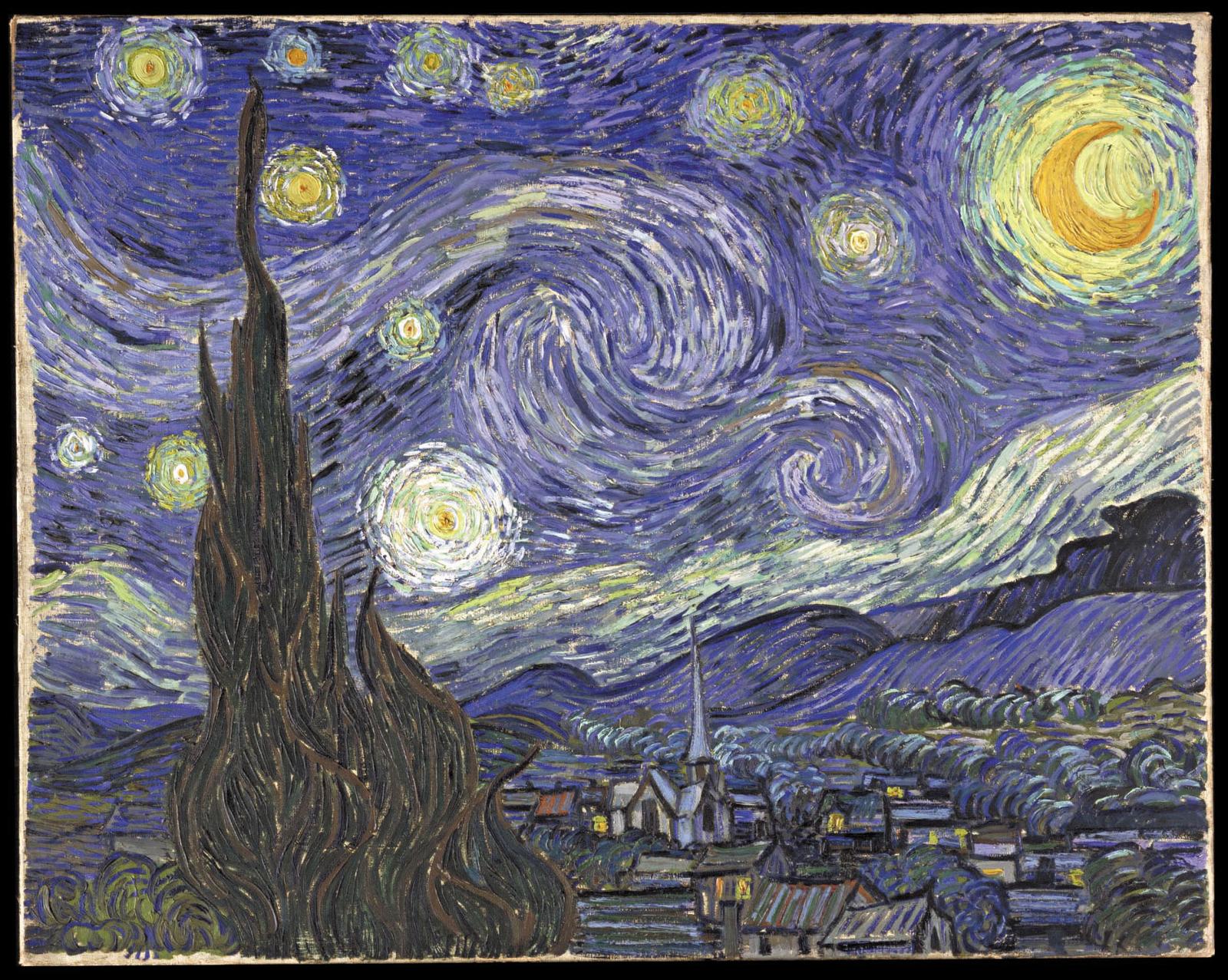
log.p(log.jpg(ImageArtUtil.load(log, styleUrl, (resolution * Math.sqrt(magnification)).toInt), "Input Style"))
val contentUrl = "upload:Content"
val seeds = Array(
contentUrl,
"plasma",
"50 + noise * 0.5"
)
for (seed <- seeds) log.p(log.jpg(ImageArtUtil.load(log, seed, (resolution * Math.sqrt(magnification)).toInt), "Seed"))
val renderedCanvases = new ArrayBuffer[() => BufferedImage]
// Execute the main process while registered with the site index
val registration = registerWithIndexGIF(renderedCanvases.map(_ ()), delay = animationDelay)
withMonitoredGif(() => renderedCanvases.map(_ ()), delay = animationDelay) {
try {
for (seed <- seeds) {
val canvas = new AtomicReference[Tensor](null)
renderedCanvases += (() => {
val image = canvas.get().toImage
if (null == image) image else {
val graphics = image.getGraphics.asInstanceOf[Graphics2D]
graphics.setFont(new Font("Calibri", Font.BOLD, 24))
graphics.drawString(seed, 10, 25)
image
}
})
withMonitoredJpg(() => Option(canvas.get()).map(_.toRgbImage).orNull) {
var steps = 0
Try {
log.subreport(seed, (sub: NotebookOutput) => {
canvas.set(null)
paint(contentUrl, seed, canvas, new VisualStyleNetwork(
styleLayers = List(
// We select all the lower-level layers to achieve a good balance between speed and accuracy.
VGG16.VGG16_0,
VGG16.VGG16_1a,
VGG16.VGG16_1b1,
VGG16.VGG16_1b2,
VGG16.VGG16_1c1,
VGG16.VGG16_1c2,
VGG16.VGG16_1c3
),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer(),
new MomentMatcher()
),
styleUrl = List(styleUrl),
magnification = magnification
), new BasicOptimizer {
override val trainingMinutes: Int = 60
override val trainingIterations: Int = 30
override val maxRate = 1e9
override def onStepComplete(trainable: Trainable, currentPoint: Step): Boolean = {
steps = steps + 1
super.onStepComplete(trainable, currentPoint)
}
}, new GeometricSequence {
override val min: Double = resolution
override val max: Double = resolution
override val steps = 1
}.toStream.map(_.round.toDouble): _*)(sub)
null
})
}
if (steps < 3 && !renderedCanvases.isEmpty) {
renderedCanvases.remove(renderedCanvases.size - 1)
}
uploadAsync(log)
}(log)
}
null
} finally {
registration.foreach(_.stop()(s3client, ec2client))
}
}
}
<function0>