
Code from HighResStyleTransfer.scala:55 executed in 0.00 seconds (0.000 gc):
implicit val _ = log
// First, basic configuration so we publish to our s3 site
log.setArchiveHome(URI.create(s"s3://$s3bucket/${getClass.getSimpleName.stripSuffix("$")}/${log.getId}/"))
log.onComplete(() => upload(log): Unit)
// Fetch input images (user upload prompts) and display a rescaled copies
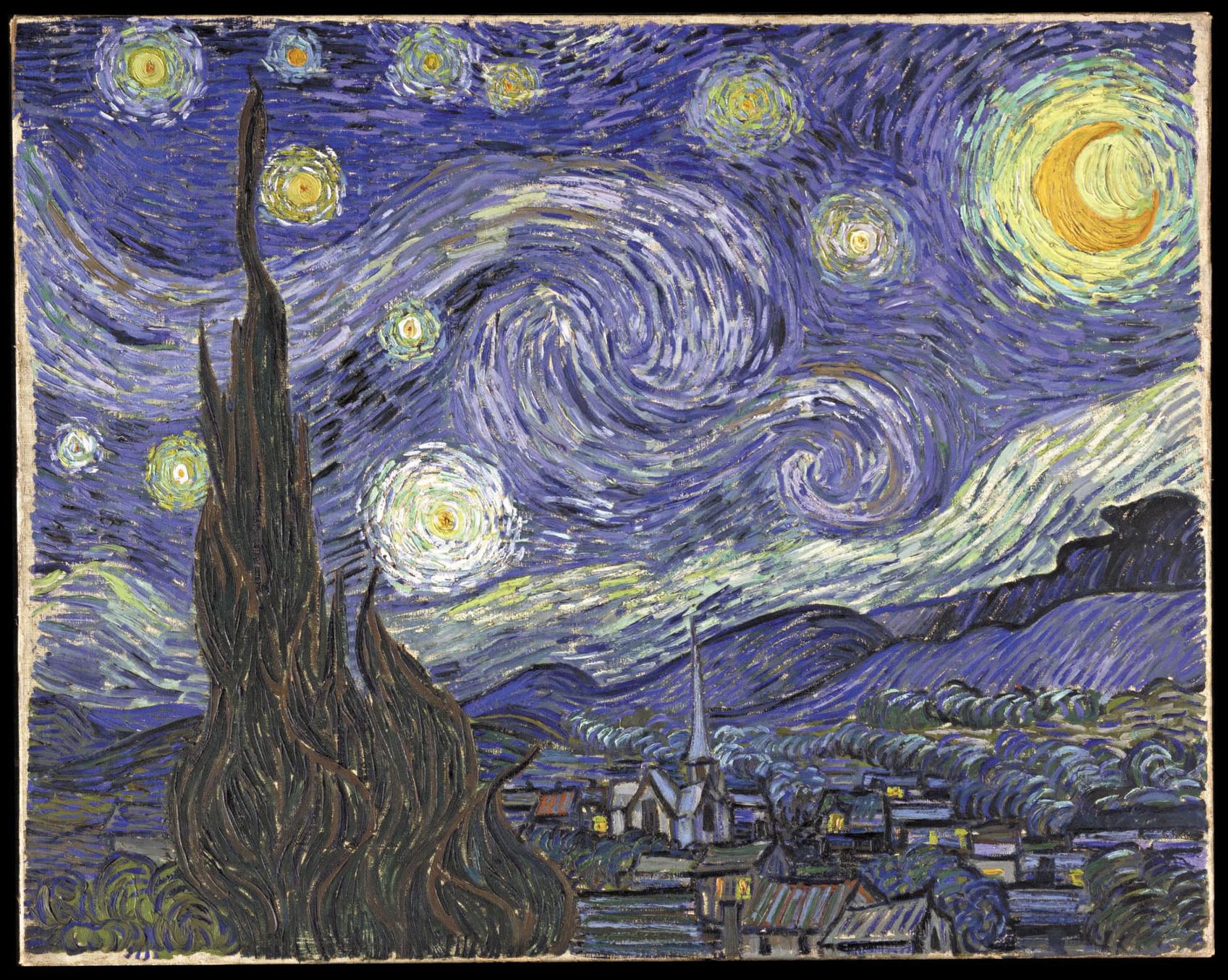
log.p(log.jpg(ImageArtUtil.load(log, styleUrl, (1200 * Math.sqrt(2)).toInt), "Input Style"))
log.p(log.jpg(ImageArtUtil.load(log, contentUrl, 1200), "Input Content"))
val canvas = new AtomicReference[Tensor](null)
// Execute the main process while registered with the site index
val registration = registerWithIndexJPG(canvas.get())
try {
// Display an additional image inside the report itself
withMonitoredJpg(() => canvas.get().toImage) {
paint(contentUrl, initUrl, canvas, new VisualStyleContentNetwork(
styleLayers = List(
// We select all the lower-level layers to achieve a good balance between speed and accuracy.
VGG16.VGG16_1b1,
VGG16.VGG16_1b2,
VGG16.VGG16_1c1,
VGG16.VGG16_1c2,
VGG16.VGG16_1c3,
VGG16.VGG16_1e1,
VGG16.VGG16_1e2,
VGG16.VGG16_1e3,
VGG16.VGG16_2,
VGG16.VGG16_3a
),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer(),
new MomentMatcher()
),
styleUrl = List(styleUrl),
contentLayers = List(
// We use fewer layer to be a constraint, since the ContentMatcher operation defines
// a stronger operation. Picking a mid-level layer ensures the match is somewhat
// faithful to color, contains detail, and still accomidates local changes for style.
VGG16.VGG16_1b2
),
contentModifiers = List(
// Standard content matching operator
new ContentMatcher()
),
magnification = 9
), new BasicOptimizer {
override val trainingMinutes: Int = 60
override val trainingIterations: Int = 20
override val maxRate = 1e9
}, new GeometricSequence {
override val min: Double = 200
override val max: Double = 640
override val steps = 2
}.toStream.map(_.round.toDouble): _*)
paint(contentUrl, initUrl, canvas, new VisualStyleContentNetwork(
styleLayers = List(
// We select all the lower-level layers to achieve a good balance between speed and accuracy.
VGG16.VGG16_1a,
VGG16.VGG16_1b1,
VGG16.VGG16_1b2,
VGG16.VGG16_1c1,
VGG16.VGG16_1c2,
VGG16.VGG16_1c3,
VGG16.VGG16_1e1,
VGG16.VGG16_1e2,
VGG16.VGG16_1e3
),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer(),
new MomentMatcher()
),
styleUrl = List(styleUrl),
contentLayers = List(
// We use fewer layer to be a constraint, since the ContentMatcher operation defines
// a stronger operation. Picking a mid-level layer ensures the match is somewhat
// faithful to color, contains detail, and still accomidates local changes for style.
VGG16.VGG16_1b2.prependAvgPool(2)
),
contentModifiers = List(
// Standard content matching operator
new ContentMatcher().scale(5)
)
), new BasicOptimizer {
override val trainingMinutes: Int = 60
override val trainingIterations: Int = 20
override val maxRate = 1e9
}, new GeometricSequence {
override val min: Double = 800
override val max: Double = 1600
override val steps = 3
}.toStream.map(_.round.toDouble): _*)
paint(contentUrl, initUrl, canvas, new VisualStyleContentNetwork(
styleLayers = List(
// We select all the lower-level layers to achieve a good balance between speed and accuracy.
VGG16.VGG16_1a,
VGG16.VGG16_1b1,
VGG16.VGG16_1b2
),
styleModifiers = List(
// These two operators are a good combination for a vivid yet accurate style
new GramMatrixEnhancer(),
new MomentMatcher()
),
styleUrl = List(styleUrl),
contentLayers = List(
// We use fewer layer to be a constraint, since the ContentMatcher operation defines
// a stronger operation. Picking a mid-level layer ensures the match is somewhat
// faithful to color, contains detail, and still accomidates local changes for style.
VGG16.VGG16_1b2.prependAvgPool(3)
),
contentModifiers = List(
// Standard content matching operator
new ContentMatcher().scale(1e1)
)
), new BasicOptimizer {
override val trainingMinutes: Int = 60
override val trainingIterations: Int = 20
override val maxRate = 1e9
}, new GeometricSequence {
override val min: Double = 2000
override val max: Double = 4000
override val steps = 3
}.toStream.map(_.round.toDouble): _*)
}
null
} finally {
registration.foreach(_.stop()(s3client, ec2client))
}
}
<function0>